今天是鐵人賽的第21天,已經渡過了3分之2,感謝大家一直以來的觀看!
這次要來介紹的Figma插件是「Autoflow」,這個插件主要是協助你製作流程圖的好幫手,並且它提供一個文件有50個免費的Flow可以使用,且付費制度是一次性,不是每月付費制度,對設計師來說是非常佛心的插件!
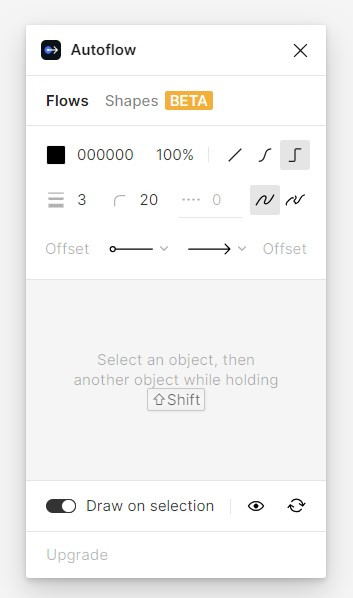
當我們把插件加入後,開啟插件的視窗可以看到以下畫面:

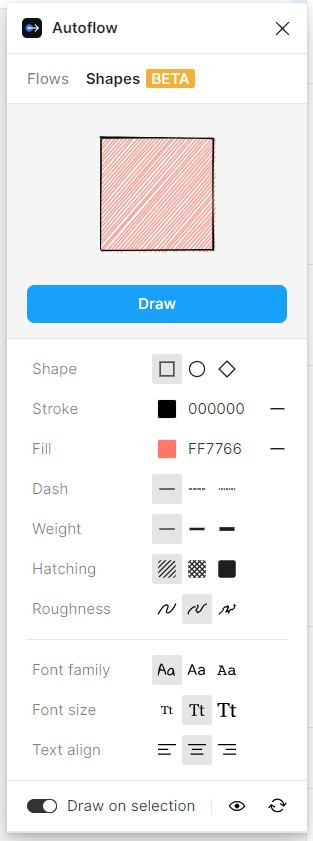
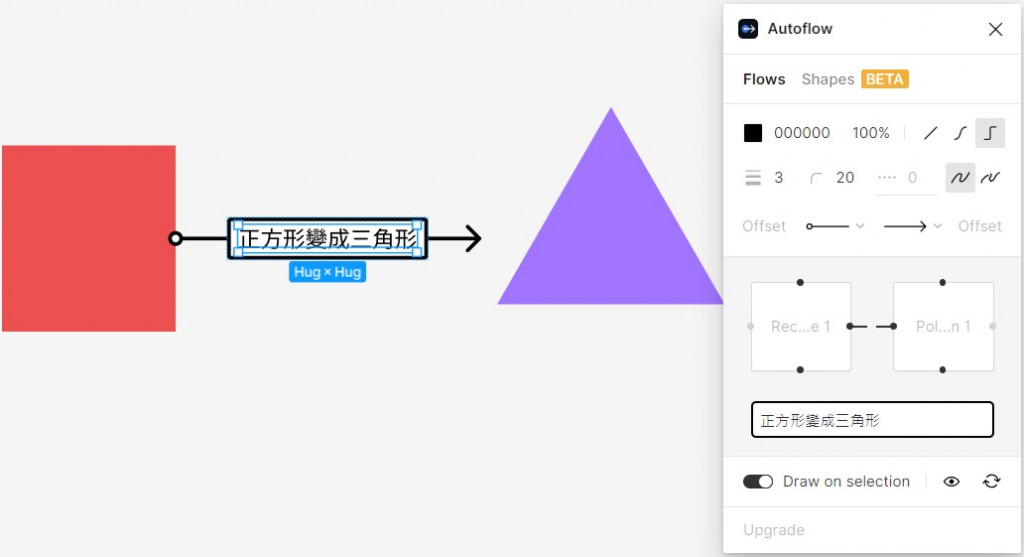
它可以調整線條的數值、顏色、粗細等,還有箭頭方向與形狀。切換成shape模式,可以利用它給的圖案進行流程圖的繪製,一樣可以調整圖形的相關數值還有一些插畫風格可以使用,最後我們最重要的是就是用線條把物件跟物件連接起來並附上文字,只需要點選第一個物件的同時按住「shift鍵」,按住不放後再點選第二個物件,就會跑出連接的線條,並在text框打上你要備註的字或是解釋流程的內容,記住一點的是!當你要調整物件位置時,一定要保持插件視窗是在的,箭頭跟線條才會跟著做移動唷!如果關掉視窗又移動物件,流程線條就會跑掉囉!
插件視窗中物件四個邊會有黑點,那代表的是你想連接邊的位置,每個物件都可以調整你想要連接的是哪個邊唷!
今天的內容就先分享到這!我們下次見~拜拜!
